(5 Important Tips)

One of the most common questions marketers ask is, “Why should I even bother optimizing images?” If you are one of those people, you should read this article.
When optimized correctly, images can help increase web traffic, generate leads and improve conversion rates. It also helps reduce page loading time, which results in a better SERP ranking of your website.
To be precise: The question is not “Why should I optimize my images?” but “How should I do it?”
There are several factors you need to consider when optimizing images for SEO. For starters, you need to ensure that the images are relevant to the content on your website. In addition, it is essential to choose the right keywords while naming and formatting images.
Also, if your website is designed, suppose, in WordPress, you should be able to choose the perfect WordPress hosting for your needs, such as having internal solutions for compressing your images.
Besides these, there are many other elements to consider. And in this article, we will give you an in-depth understanding of all.
So, read on…
Here we discuss the top ways you can optimize your images for SEO.
1. Resize Your Images
Large-sized images may look nice on your website, but they can take extra space. Think about it: Would you prefer web pages that load slowly, or would you like to see ones that load within seconds?
We all think the same – the latter. In fact, a study by Portent reveals that the highest eCommerce conversion occurs when the page loads between 0-2 seconds.
However, images with a large file size can slow down your website. For this reason, you need to make sure you resize them before uploading. This will ensure fast page loading times and help to improve the site’s overall SEO.
Now let’s understand how to resize your images.
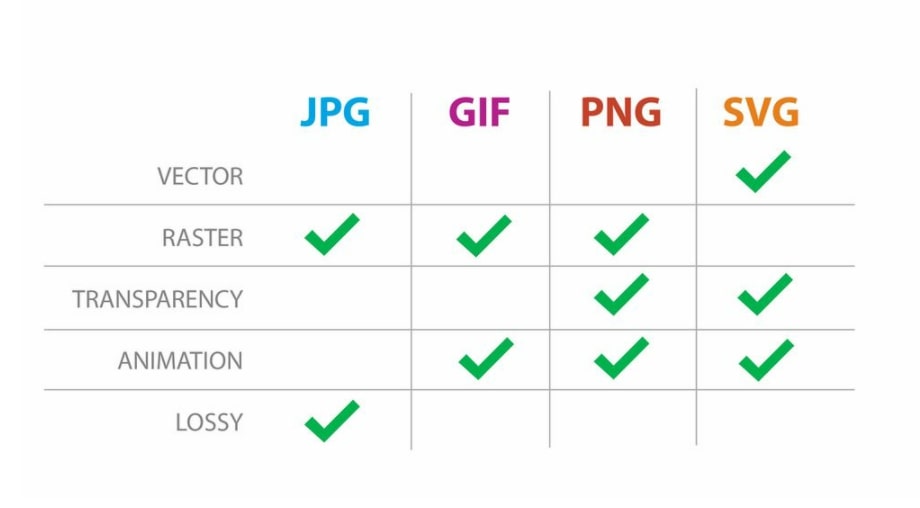
Pick the Right Format
At first, we need to decide what format to use for the image. The format is dependent on the use of the picture. For instance, JPG, GIF, PNG, and SVG are the most used formats. However, JPG is considered ideal for photographs and artwork, while PNG is generally reserved for icons, flat images, and logos.

Compress the Images
Overcompressing will result in blurry images. Alternatively, if you don’t compress enough, you will have a heavy picture file.
Ideally, it would help if you found a balance for compression. The perfect SEO strategy is optimizing it for both Google and the users simultaneously.
To optimize, you can use software like Photoshop. It has an option ‘Save for the web’ that produces pictures optimized for web pages. The photos will have a small file as possible without changing the quality.
Or, if you host your site on WordPress, use plugins like WP Smush; it helps you reduce image file size without distorting the quality as well.
2. Use High-quality Photos
The rule of thumb is quality over quantity when it comes to images. So remember to use high-quality photos instead of many lousy ones. Not only do high-quality images add authenticity to your articles, but Google also prefers them over low-quality ones.
Even if you disregard the SEO of images, using good-quality pictures is vital for your site. The way you present your photographs will help improve the site’s appearance.
Most marketers hire a photographer, graphic designer, and an editor to make custom and unique images for their site. The option is undoubtedly valuable but costly. And not every web designer has the budget to do so.
In that case, the best alternative for you is to purchase stock photos from a reputable agency. According to 42% of marketers, stock photos are the most frequently used type of visual. They will help you improve the site’s aesthetic without spending too much. You will also avoid copyright issues when buying from reliable stock photo sites.
3. SEO-Friendly Alt Text for Images
SEO-friendly alt-texts for images help search engines recognize and index your site pages. This helps improve the CTR since search engines display them on their results pages.
Alt-text also appears when the visual fails to load on a screen for some reason. They are also helpful for visually impaired users as screen readers read aloud the alt-text for their aid.
So it is an excellent idea to optimize images with SEO-friendly alt texts.
Here’s how to do it:
Include Keywords in Alt-texts
Search engines can quickly identify the image when you include keywords in your alt texts. This is because images are often indexed by their filename.
Keep it Short but Relevant
Don’t make your alt text too long. Just keep it relevant to the image. Ideally, you should use 15 words or less.
Link to Other Pages
You can use alt texts to improve your site’s link structure. For example:
<img src=”leads.jpg” alt=”Learn how we can help you generate more leads!”/>
In the above code, the “Learn how we can help you generate more leads!” is linked to the Leads page on the site.
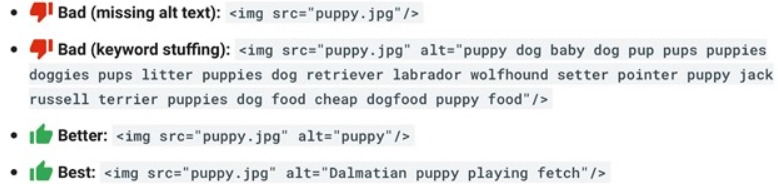
Google also explains what a good alt text is and a bad one with this image:

In this case, you need to make sure the alt text for each image is relevant and contains the keywords you are targeting.
For instance, if you optimize your website for the keyword “Christmas decorating tips,” don’t put alt text that says, “image.” You should include keyword such as “Christmas decorating tips.”
It’s also important to note that if Google can’t read an image, they will not show it in the SERPs.
4. Ensure Your Images Have a Proper File Name
Using a proper file name helps increase SEO performance since search engines can quickly identify and index images.
The file name helps your visitors find the image if they want to download it. So you should make sure the file name is relevant to the image, which ensures optimal SEO results.
When you download a new image file, it will come with a random file name such as “IMG74747.jpg.” However, using this type of file name would be difficult for your visitors to decipher. So instead of confusing them and the search engines, use descriptive file names.
For example, if your picture is about “Christmas decorations,” the file name should be “Christmas-decorations.jpg“
Google also prefers descriptive file names – which means you should include words related to the image’s content.
5. Optimize Sitemaps for Images
As you may already know, a sitemap is a file that helps Google understand what pages are on your site and how these pages link together. The same protocol should be applied to the media files.
If you upload an image to your site, you must include it in the sitemap. This way, Google will know the photo exists and where it’s located on your site.
Suppose you don’t include images in your sitemap. In that case, Google may think the page that contains your pictures is missing or that the page only has text and no photos.
Conclusion
To conclude, don’t forget to optimize your images for SEO. Ensure that the alt tag text is descriptive. The image has a relevant file name and is part of your sitemap. And finally, use high-quality photos to improve the overall appearance of your site.
Go to Google’s PageSpeed Insights tool when you have followed these tips. The tool will help test whether your images perform well and see if you can improve them further. The better the images load on your site, the better Google will rank your website in the search results.
